Secret tricks, tips and plugins for better Frontend development with VSCode
Only 10% of devs know all these secrets. Ranging from common to top military secrets.
Hello, good morning ☺️ my neighbors, today I'll be showing us a few secret VSCode tricks to make your Frontend development easier, fun and less stressful. Some of them might be obvious, some not so much, tell me the ones you already knew in the comments and enlighten me if any I forgot to include. Let's begin
Trick Set 1: Better visuals
Usually when we code, everything is just do colorless and lifeless, especially the comments 🤦🏽♂️, but I'm VSCode, that's about to change. To help code look good and colorful (at least on your PC) use the following extensions
- Material Theme - theme your VSCode editor to your preference
- Material Icons pack - Adds cooler icons to your VSCode.
- Better comments - Colors your comments so you can identify things by their color
- Todo highlight - this is similar to better comments
- Bracket pair colorizer 2 - color bracket pairs because even in basic js files, they're lots of brackets.
Trick Set 2: Productivity
Always use Emmets Commands. These are short keywords that help us code faster. Stuff like:
span*5
gives
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
Check them out at docs.emmet.io/cheat-sheet
Shortcuts
VSCode has lots of cool and awesome keyboard shortcuts that can make your development 200% faster. To checkout the list of them use
Ctrl + K adjust them to suite you.
Here are a few I use all the time
- Use
Ctrl + Tabto quickly switch between open files. - Use
Ctrl + Eto open new files in the project. - Use
Ctrl + Rto switch projects fast. - When moving through a line of code, jump words by holding down
CTRLand left/right arrow key. - Use
Ctrl + Shift + Lto selects all of a particular text in a file. - Wanna change the position of a function or line? Use
Alt + ⬇️orAlt + ⬆️- To move selected lines up or down - Wanna duplicate some lines of code? Select them with the mouse then hold
Shift + Alt + ⬇️orShift + Alt + ⬆️to copy selected lines up or down - Column selection - in VSCode, you can select things in a column (like in a vertical line) by holding
Shift + Altand dragging over them - Multi selection - you can multi select by holding down the
Altkey while making the selections with your mouse. - Bonus: You can easily convert from a concatenated string directly to template literal string by highlighting the string, then right clicking and selecting to template literal from the drop-down
Plugins to double productivity
🔌 Auto rename tag - this plugin helps reduce the amount of annoying HTML you have to write by renaming the end tag automatically when you rename the starting tag.
🔌 ESLint - this plugin ensures you always write clean code
🔌 Prettier - this plugin formats your code to make it cleaner, quicker.
🔌 Paste JSON as code - as the name implies, it gives you the ability to paste JSON as code, for example a JS or TS object.
🔌 HTML CSS - this enables you to access the css classes in the HTML
🔌 Numbered bookmarks - Numbered Bookmarks allows users to create and recall bookmarks by using numbers. This can be useful in marking things you'll like to revisit. To save a bookmark, you simply use Ctrl alt and the number.
🔌 Project manager - it helps you keep track of your projects so even if you don't know their location, you can easily access them.
🔌 Setting sync - this plugin syncs your VSCode settings across all your computers, so even if you get a new device, you'll have same settings and plugins.
🔌 Thunder Client - For those of us that use postman or insomnia, meet Thunder Client. It is a Rest API Client Extension for VSCode, you no longer have to leave VSCode to test API routes 🥺
🔌 Also install snippets for the framework you use - To increase your productivity,I recommend installing a few snippets plugins for any framework you want to use For example, you're working with React , install the React plugin. It brings many features especially good intellisense (better code prediction)
Trick Set 4: GitHub And collaboration
Using GitHub from VSCode
VSCode has built-in git support where you can push, pull, commit, merge and even publish from the editor directly.
🐙 Gitlens - I just started using this recently and it had been awesome😳. With gitlens, you see who wrote each line of code, when and their commit message. Even on projects I work on alone it still tells me when I added what. It's a very powerful plugin that is extremely useful in collaborations.
🐙 GitHub pull request - this plugin enables you to answer pull requests directly from the editor.
Real-time collaboration
Live share - another extremely powerful plugin. It enables you to work on a project with another person directly in the editor. Like, everyone can be working in same file at same time 🤯. It's really cool, try it out.
Testing with your mobile phone and Live server
Live Server
This is a very powerful VSCode plugin that allows you to create a simple server for your project that refreshes on file change. Just install it then click open with live server. The project will be opened at localhost:[port] or 127.0.01:[port] (these two are same thing).
To use your phone to with it, you can:
1) Connect your phone and PC to same WiFi. 2) Turn on wifi hotspot on your phone or PC and connect with the other device. Then check for your PC IP address
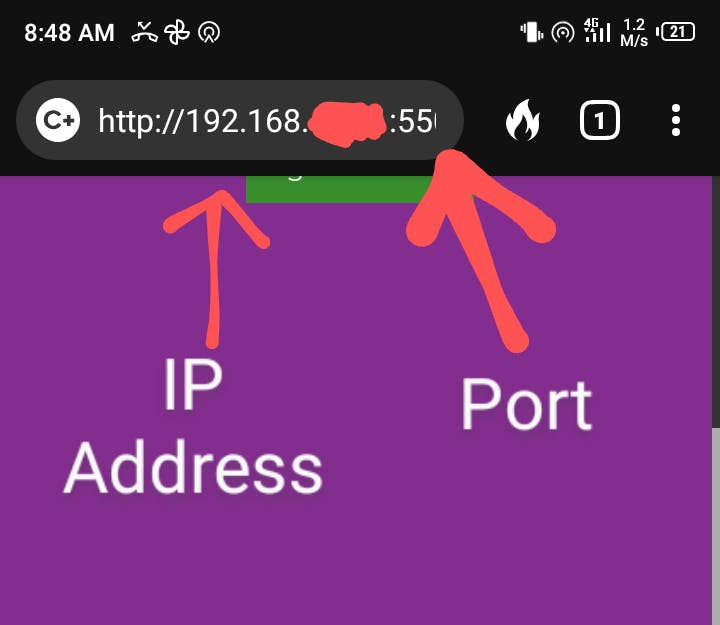
 And type this address in the browser and the port attached (the port is usually 5000 or 5500)
And type this address in the browser and the port attached (the port is usually 5000 or 5500)
 Tip: use duckduckgo browser on your phone instead of chrome. It refreshes alongside live server.
Tip: use duckduckgo browser on your phone instead of chrome. It refreshes alongside live server.
Trick Set 5: File path mapping - The Jsconfig file
When you're writing code in JavaScript, most times you want to modularize your code and abstract it as much as possible leading everything to exist in many different folders, now when you import stuff you need to write long paths like ../../../../component which is 🤮🤮🤮
Just create a jsconfig.json. inside this file, you can map paths to a keywords of your choice e.g @styles And now we have gotten rid of long weird path names 🥳🥳🥳
That's all for now folks, sorry it's a bit longer than intended. Let me know which one you found interesting and what else you'll like to know.