Yo!!! Did something new this week!
Made an awesome glassmorphism generator. But, what is glassmorphism? Basically, it's making elements that look like floating glass on the page.
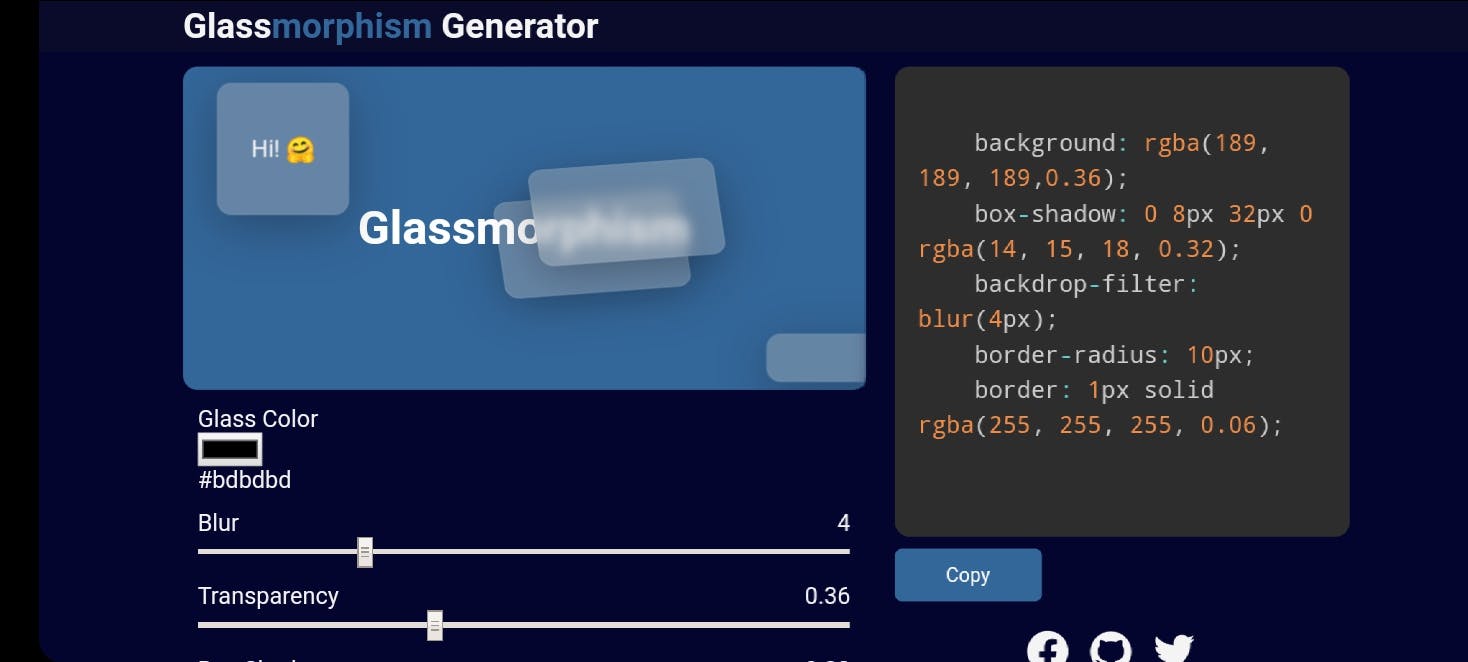
So a glassmorphism generator creates glassmorphism CSS code for you. Check out here (Live Demo)
Inspiration
Recently I've been obsessed with trying many different design trends. But I'm lazy (🛀) and I hate rewriting code (Infact, I hate writing anything 😅) like most of us devs 😎. This is a major problem, so I decided to start making snippet generators for every recurring CSS code I can find starting with the trending glassmorphism. Just in time for the hashnode hackathon too.
Development Process
Research
I already had some knowledge on how to do glassmorphism but, I did more research. Shout out to HYPE4, their glassmorphism generator is really cool. HYPE4 Glassmorphism Generator Basically, to do glassmorphism, you need just 3 main things. Transparency - Since most glass are transparent. Blur - To make it look like frosted glass, we need to make it a little blurry. Shadow - Lastly, we need to add shadow behind it to make it look like it's floating.
Design
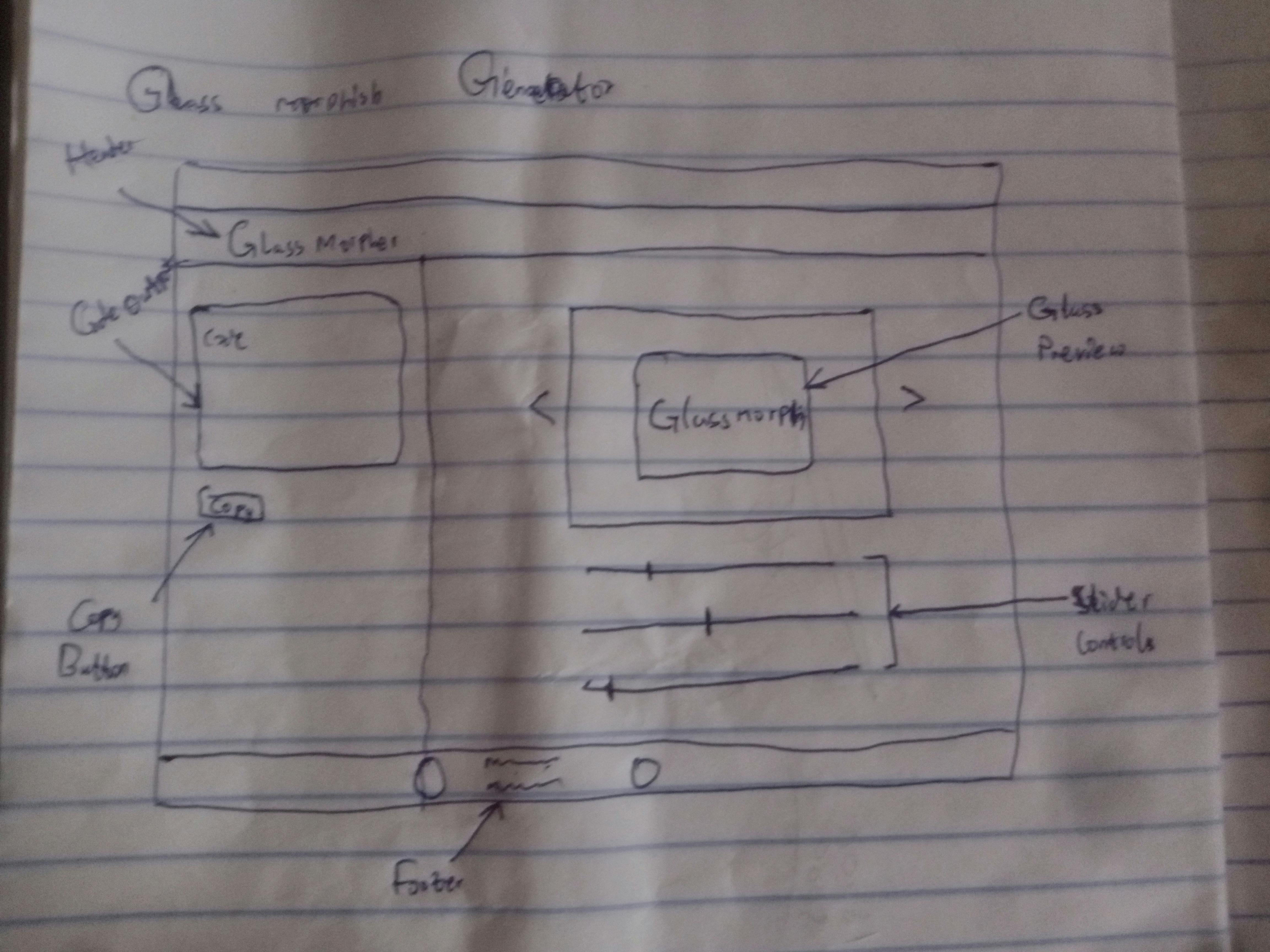
Since it's a fairly small project (and I'm lazy 🛀) so I scribbled a simple design on a piece of paper.
 Then refactored it till the current version
Then refactored it till the current version

Current Features
- Be able to visualise glassmorphism code as you update it with sliders.
- Display the code snippet.
- Copy to clipboard in one click.
- Syntax highlighting for the code.
- Useable offline.
Choosing my tools
To keep things simple I decided to use
- HTML
- SCSS (It's a CSS preprocessor. It's makes CSS more awesome).
- JavaScript
- JSON
- And VSCode
Time to get started.
Challenges I faced
I faced and overcame lots of challenges along the way. Just to mention a few: The first challenge and one of the simplest was converting the values from the color input to RGB. Created a function to hex to RGB.
Then there second was displaying the code. I couldn't find any way to get the CSS code from the file and display it so... I wrote a mock version of it and updated the values for every change.
Another challenge was getting prismJS to update everytime the code updates.
Then the most confusing was making it work offline. I found something called progressive web apps but, I kept getting same errors. I figured it out in the end though. 🥳🥳🥳
Achievements
It's the first time I've made a pwa, so to me it's a really big deal. I think I'll be making more of them now. It's also my first DevTool.
Future Features
- More Glassmorphism previews.
- A chrome extension.
- Dark and Light theme
- Editable texts and movable glasses.
- Downloadable preview PNGs.
You can check out the code here on GitHub. And the live demo here.
Contribution
This project is open to contributions. Feel free to make a pull request anytime.
It wouldn't hurt to leave a heart or a comment, would it?🥺 Thanks ❤️
License
Licensed under MIT.
